Velkommen til vår omfattende guide om Redux, et kraftfullt bibliotek for tilstandshåndtering i JavaScript-applikasjoner, spesielt populært med React. Denne opplæringen er designet for å ta deg fra det grunnleggende til avanserte konsepter, slik at du kan bygge robuste og skalerbare applikasjoner.
Hva er Redux og Hvorfor Bruke Det?
Redux er en forutsigbar tilstandskontainer for JavaScript-applikasjoner. Det hjelper deg med å skrive applikasjoner som oppfører seg konsistent, er enkle å teste og lette å vedlikeholde. Selv om det kan virke overveldende i starten, blir fordelene tydelige når applikasjonen din vokser i kompleksitet.
De Tre Prinsippene i Redux
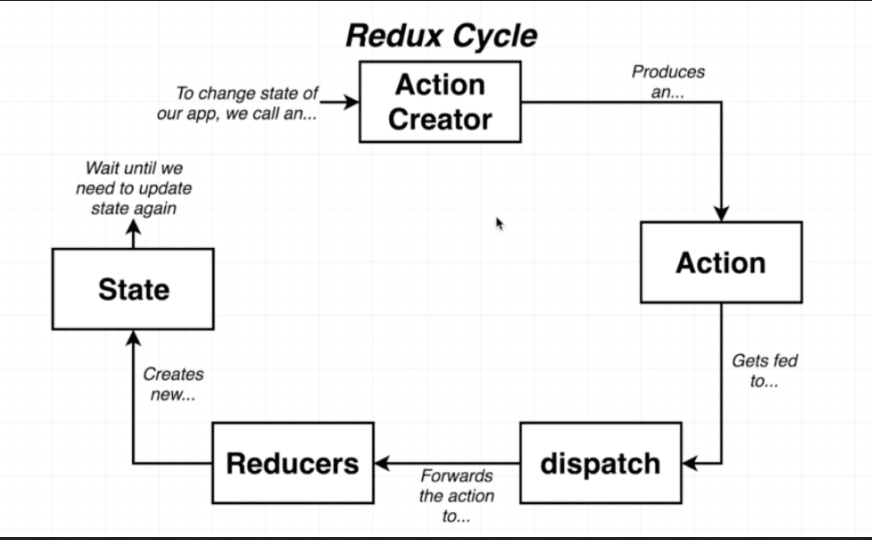
Redux er bygget på tre grunnleggende prinsipper:
- Enkel sannhetskilde: Tilstanden til hele applikasjonen din lagres i et enkelt objektstre, også kjent som «store». Dette gjør det enkelt å inspisere tilstanden og spore endringer over tid.
- Tilstanden er skrivebeskyttet: Den eneste måten å endre tilstanden på er ved å sende en «action», et vanlig JavaScript-objekt som beskriver hva som har skjedd. Dette sikrer at alle endringer er eksplisitte og lette å spore.
- Endringer gjøres med rene funksjoner: For å spesifisere hvordan tilstanden endres basert på en action, bruker du rene funksjoner kalt «reducers». Disse funksjonene returnerer en ny tilstand basert på den forrige tilstanden og actionen, uten å forårsake sideeffekter.
Grunnleggende Konsepter i Redux
For å forstå Redux fullt ut, er det viktig å kjenne til nøkkelkonseptene:
Store
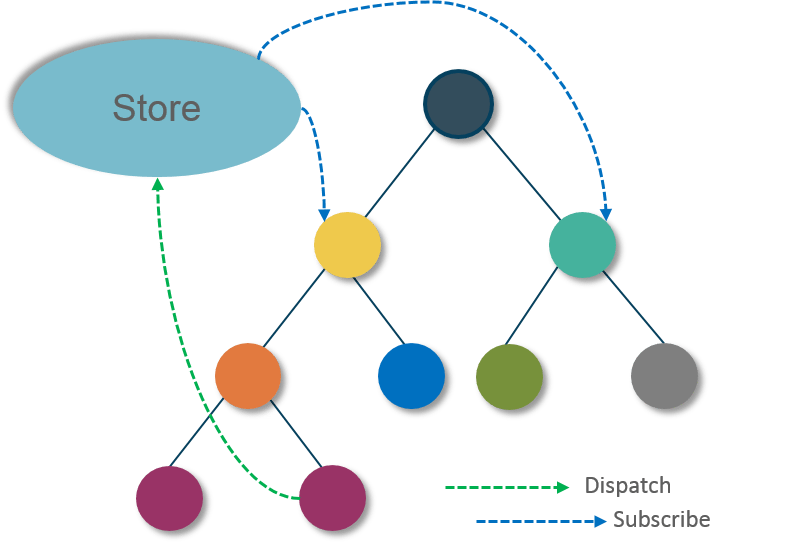
Store er objektet som holder hele applikasjonens tilstand. Det er som et sentralt lager for all dataen din. Du kan lese tilstanden fra store, sende actions for å oppdatere tilstanden, og abonnere på endringer i tilstanden for å oppdatere brukergrensesnittet ditt.
Actions
En action er et vanlig JavaScript-objekt som har en `type`-egenskap som indikerer hva slags handling som skal utføres. Actions kan også inneholde annen data, kalt «payload», som er nødvendig for å oppdatere tilstanden.

{
type: 'INCREMENT_COUNTER',
payload: 1
}
Reducers
En reducer er en ren funksjon som tar den forrige tilstanden og en action som argumenter, og returnerer en ny tilstand. Det er viktig at reducers ikke har sideeffekter; de skal bare beregne den nye tilstanden basert på inputen.
function counterReducer(state = 0, action) {
switch (action.type) {
case 'INCREMENT_COUNTER':
return state + action.payload;
case 'DECREMENT_COUNTER':
return state - 1;
default:
return state;
}

}
Dispatch
Dispatch er en funksjon som brukes for å sende en action til store. Når du kaller `dispatch(action)`, vil Redux kalle den aktuelle reduceren med den gjeldende tilstanden og den gitte actionen.
Selectors
Selectors er funksjoner som brukes for å hente spesifikke deler av tilstanden fra store. De hjelper med å abstrahere strukturen til tilstanden din og kan også brukes til å beregne avledet data på en effektiv måte.

Oppsett av Redux i et React-Prosjekt
For å bruke Redux med React, trenger du å installere noen få pakker:
npm install redux react-redux
redux er selve Redux-biblioteket, og react-redux er bindingsbiblioteket som gjør det enkelt å koble Redux til React-komponentene dine.
Opprette Store
Du oppretter store ved hjelp av `createStore`-funksjonen fra `redux`-biblioteket. Du må også gi den en root reducer, som kombinerer alle de individuelle reducerne dine.
import { createStore } from 'redux';
import rootReducer from './reducers';
const store = createStore(rootReducer);
export default store;
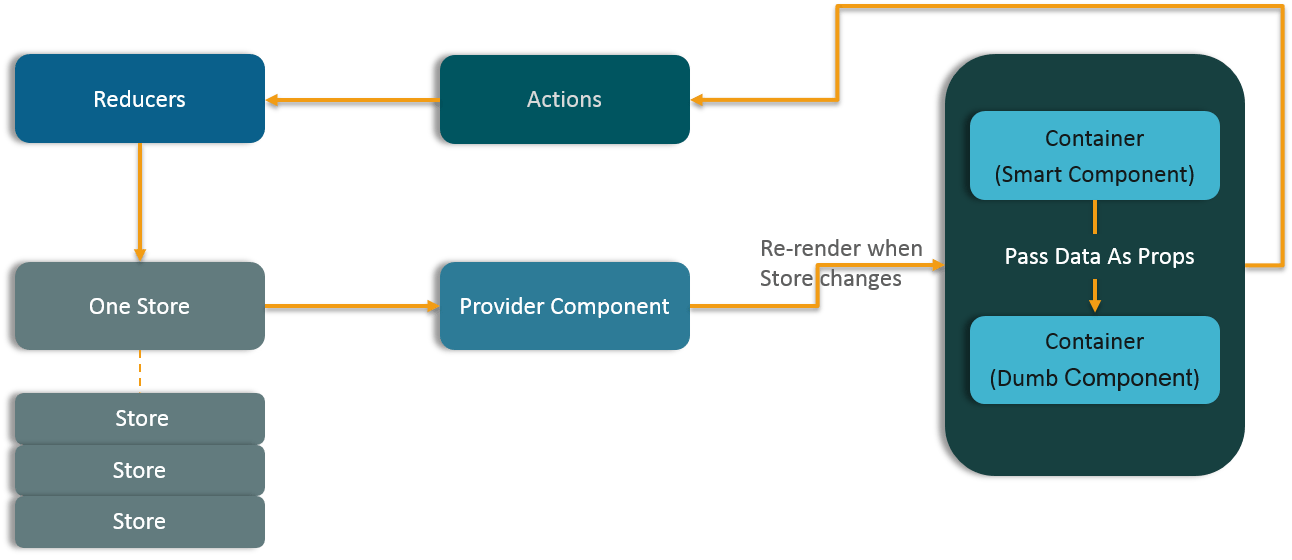
Provider-Komponenten
For å gjøre store tilgjengelig for alle React-komponentene dine, må du wrappe rotkomponenten din med `
import React from 'react';
import ReactDOM from 'react-dom';
import { Provider } from 'react-redux';
import App from './App';
import store from './store';
ReactDOM.render(
,
document.getElementById('root')
);

`connect`-Høyere-Ordens Komponent
`connect` er en høyere-ordens komponent som kobler en React-komponent til Redux store. Den lar deg velge hvilken del av tilstanden komponenten trenger (`mapStateToProps`) og hvilke actions den kan sende (`mapDispatchToProps`).
import { connect } from 'react-redux';
// Funksjon for å mappe tilstand til props
const mapStateToProps = (state) => {
return {
counter: state.counter
};
};
// Funksjon for å mappe dispatch til props
const mapDispatchToProps = (dispatch) => {
return {
increment: () => dispatch({ type: 'INCREMENT_COUNTER' })
};
};
// Koble komponenten til Redux store
export default connect(mapStateToProps, mapDispatchToProps)(MinKomponent);
Avanserte Redux-Konsepter
Når du har mestret det grunnleggende, kan du utforske mer avanserte konsepter i Redux:
Middleware
Middleware gir deg en måte å fange opp og håndtere dispatched actions før de når reduceren. Dette er nyttig for oppgaver som asynkrone operasjoner (f.eks. API-kall), logging, og mer.
Populære Redux middleware inkluderer Redux Thunk og Redux Saga.
Redux Thunk

Redux Thunk er en middleware som lar deg skrive action creators som returnerer en funksjon i stedet for et action-objekt. Denne funksjonen mottar `dispatch` og `getState` som argumenter, noe som gjør det mulig å utføre asynkrone operasjoner og dispatch flere actions.
export const incrementAsync = () => {
return (dispatch) => {
setTimeout(() => {
dispatch({ type: 'INCREMENT_COUNTER' });
}, 1000);
};
};
Redux Saga
Redux Saga er et middleware-bibliotek som tar sikte på å gjøre sideeffekter (asynkrone operasjoner, API-kall osv.) enklere å håndtere og mer lesbare. Det bruker «generators» for å skrive asynkront kode som ser ut og oppfører seg som synkront kode.
Redux Toolkit
Redux Toolkit er et offisielt pakke som er ment å være den «offisielle, meningsfulle måten» å skrive Redux-logikk på. Det forenkler mange vanlige Redux-oppgaver, som å sette opp store, definere reducers og skrive uforanderlig kode.
Beste Praksiser for Redux
For å få mest mulig ut av Redux, er det viktig å følge noen beste praksiser:
- Hold tilstanden din normalisert: Organiser tilstanden din slik at hver type data bare er lagret ett sted. Dette reduserer redundans og gjør det enklere å oppdatere data.
- Bruk selectors for å hente data: Dette hjelper med å abstrahere tilstandsstrukturen og forbedre ytelsen ved å memoize resultater.
- Skriv små og fokuserte actions: Hver action skal representere en enkelt hendelse som har skjedd i applikasjonen din.
- Hold reducers rene: Reducers skal være rene funksjoner uten sideeffekter. All logikk som involverer sideeffekter bør håndteres i middleware.
- Bruk Redux DevTools: Dette er et kraftfullt verktøy for å inspisere tilstanden din, spore dispatched actions og tidsreise gjennom endringer.

Konklusjon
Redux er et kraftfullt verktøy for tilstandshåndtering i komplekse JavaScript-applikasjoner. Ved å forstå de grunnleggende prinsippene og konseptene, og ved å følge beste praksiser, kan du bygge skalerbare og vedlikeholdbare applikasjoner. Selv om læringskurven kan være bratt i starten, vil fordelene på lang sikt være betydelige. Fortsett å øve og utforske de avanserte funksjonene i Redux for å bli en dyktig webutvikler.