Redux React: Mestring av Tilstandshåndtering i Komplekse Applikasjoner
Introduksjon til Redux og React
I den moderne verden av frontend-utvikling, hvor applikasjoner stadig blir mer komplekse og datadrevne, er behovet for effektiv og forutsigbar tilstandshåndtering kritisk. To av de mest populære og kraftfulle teknologiene som adresserer dette behovet er Redux og React. React, et robust JavaScript-bibliotek for bygging av brukergrensesnitt, utmerker seg i å skape komponentbaserte og reaktive applikasjoner. Men når applikasjonene vokser i størrelse og kompleksitet, kan håndtering av tilstand lokalt i komponentene bli utfordrende.
Det er her Redux kommer inn i bildet. Redux er et forutsigbart tilstandshåndteringsbibliotek for JavaScript-applikasjoner, inspirert av Flux-arkitekturen til Facebook. Ved å etablere et sentralisert lager (store) for hele applikasjonens tilstand, og ved å håndheve strenge regler for hvordan tilstanden kan oppdateres, hjelper Redux utviklere med å skrive kode som er enklere å forstå, teste og vedlikeholde. Kombinasjonen av Reacts komponentmodell og Reduxs sentraliserte tilstandshåndtering har blitt en kraftfull og utbredt løsning for bygging av skalerbare frontend-applikasjoner.
De Grunnleggende Konseptene i Redux
For å fullt ut forstå hvordan Redux fungerer med React, er det viktig å ha en solid forståelse av de grunnleggende konseptene i Redux:
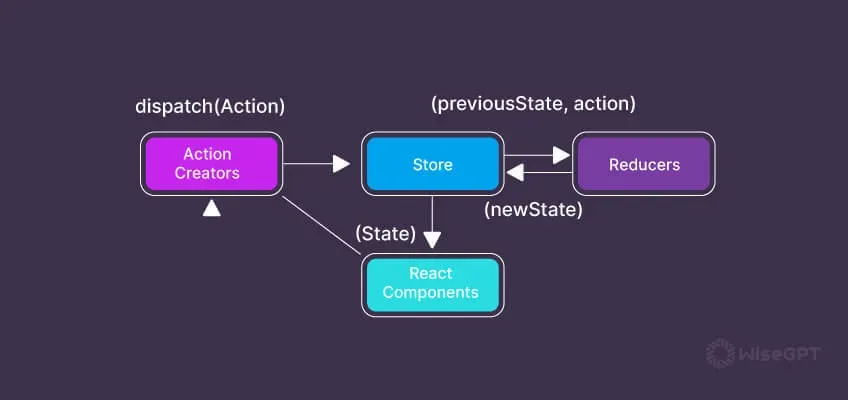
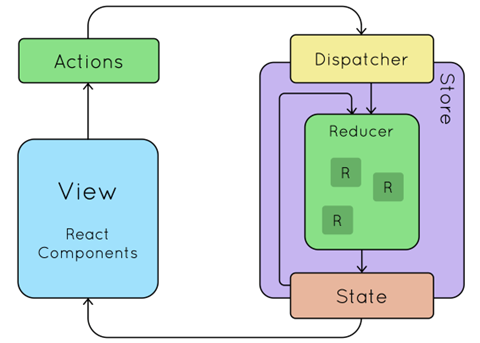
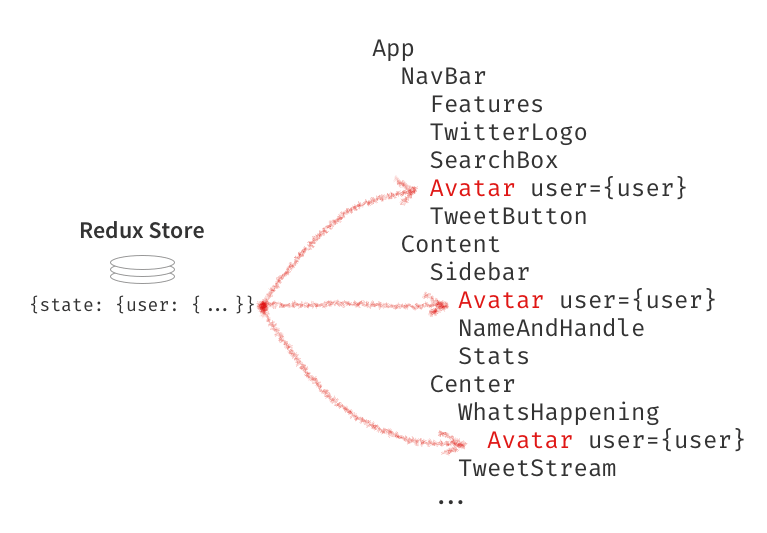
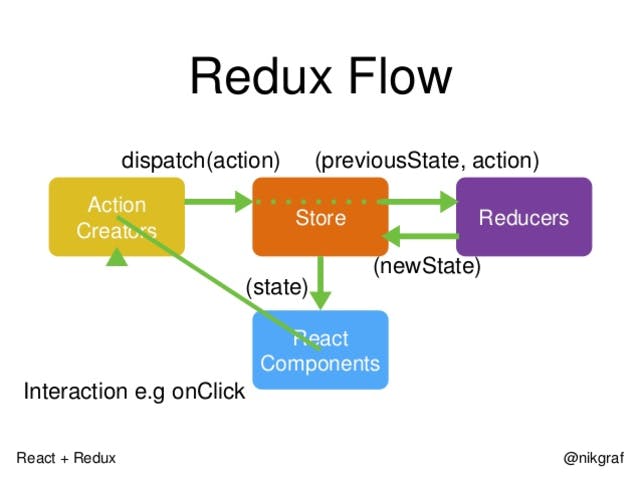
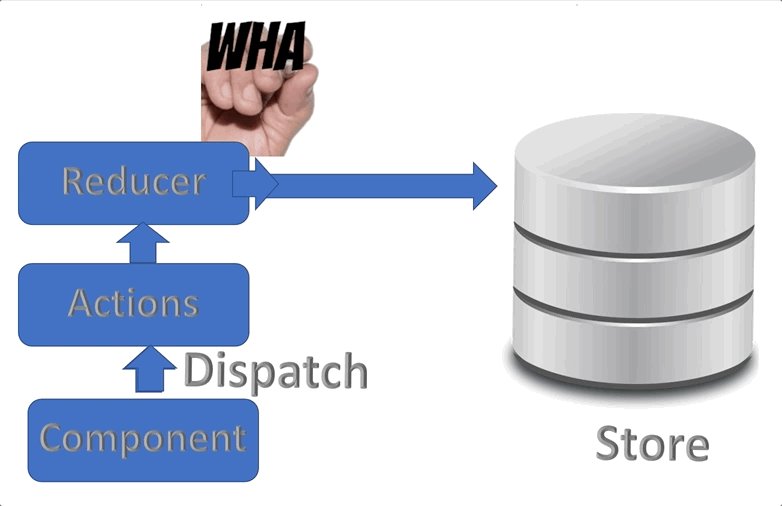
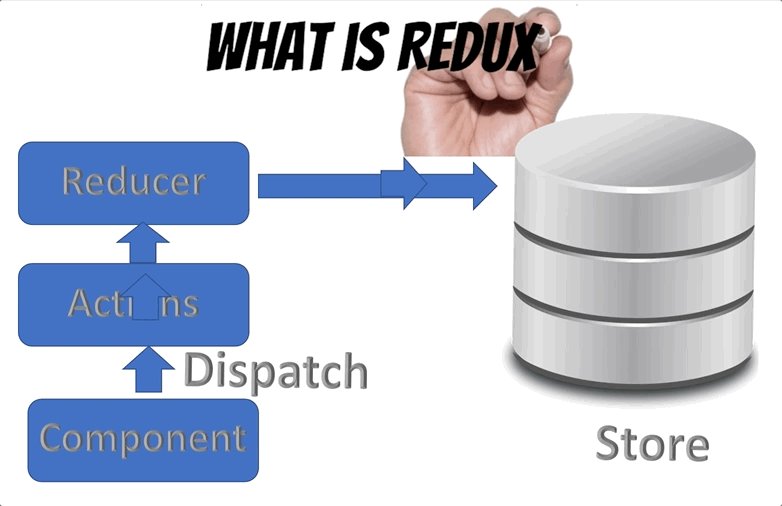
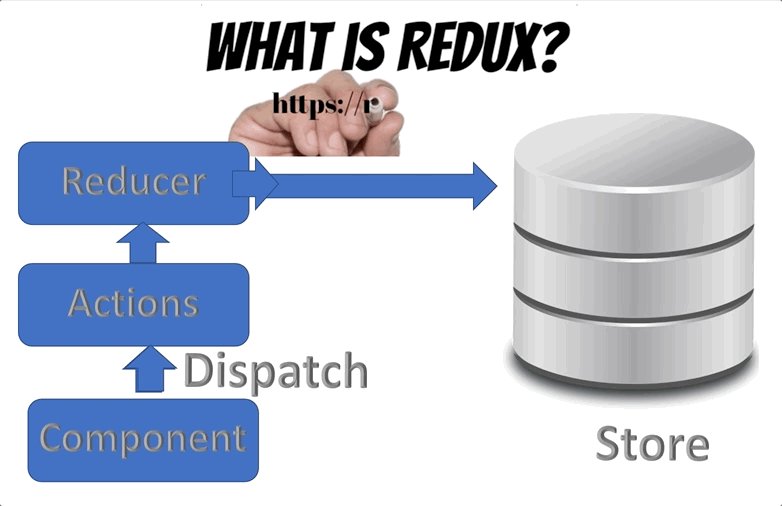
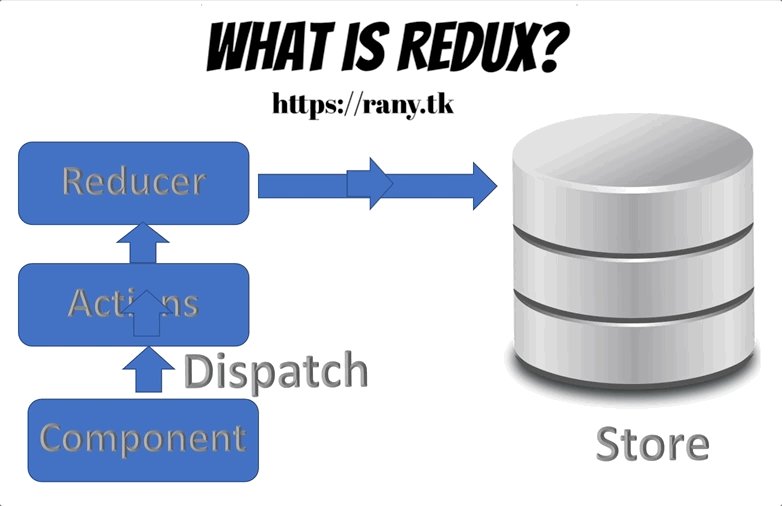
Store (Lager): Dette er det sentrale objektet som inneholder hele applikasjonens tilstand. Det er en enkelt kilde til sannhet for applikasjonen din.
Actions (Handlinger): Dette er vanlige JavaScript-objekter som beskriver hva som har skjedd i applikasjonen. En handling må ha en `type`-egenskap som indikerer handlingens navn, og kan også inneholde annen nyttig data (payload).
Reducers (Reduserere): Dette er rene funksjoner som spesifiserer hvordan applikasjonens tilstand endres som respons på en handling. En reduserer tar den forrige tilstanden og en handling som argumenter, og returnerer en ny tilstand. Det er viktig at reduserere er rene funksjoner – de skal ikke ha sideeffekter og skal alltid returnere det samme resultatet gitt de samme inputene.
Dispatch (Utsending): Dette er måten du sender en handling til lageret. Når en handling blir sendt, vil alle redusererne i applikasjonen bli kalt.
Selectors (Selektorer): Dette er funksjoner som brukes til å hente spesifikke deler av tilstanden fra lageret på en effektiv måte. Selektorer kan også brukes til å beregne avledet tilstand basert på den eksisterende tilstanden.
Disse konseptene danner kjernen i Redux-arkitekturen og er essensielle for å bygge robuste applikasjoner med React.
Integrering av Redux med React
For å bruke Redux i en React-applikasjon, trenger du vanligvis `react-redux`-biblioteket. Dette biblioteket tilbyr to viktige komponenter og en funksjon:
«: Dette er en React-komponent som gjør Redux-lageret tilgjengelig for alle koblede komponenter i applikasjonen. Den tar lageret som en prop.
`connect()`: Dette er en høyere ordens funksjon som kobler en React-komponent til Redux-lageret. Den lar deg velge hvilken del av tilstanden komponenten trenger (`mapStateToProps`) og hvilke handlinger komponenten kan sende (`mapDispatchToProps`).
Ved å bruke `connect()`, kan du injisere tilstand og dispatch-funksjoner som props til dine React-komponenter, noe som gjør det mulig for dem å lese fra og oppdatere den globale tilstanden på en forutsigbar måte. Denne separasjonen av bekymringer – React for visning og Redux for tilstandshåndtering – fører til mer organiserte og vedlikeholdbare kodebaser.
Beste Praksis for Redux og React
For å få mest mulig ut av Redux med React, er det viktig å følge noen etablerte beste praksiser:
Hold tilstanden normalisert: Strukturer lageret ditt slik at hver type data bare finnes ett sted. Dette reduserer redundans og gjør det enklere å oppdatere tilstanden konsekvent.
Bruk meningsfulle handlingsnavn: Gi handlingene dine klare og beskrivende navn som indikerer hva som har skjedd (f.eks. `USER_LOGGED_IN` i stedet for `UPDATE_USER`).
Skriv rene reduserere: Sørg for at redusererne dine er rene funksjoner uten sideeffekter. De skal alltid returnere en ny tilstand basert på den forrige tilstanden og handlingen.
Bruk selektorer for å hente data: Kapsle inn logikken for å hente spesifikk data fra lageret i selektorer. Dette gjør det enklere å endre strukturen på lageret senere uten å påvirke komponentene direkte.
Vurder asynkrone handlinger med Middleware: For sideeffekter som API-kall, bruk middleware som Redux Thunk eller Redux Saga for å håndtere asynkron logikk på en strukturert måte.
Del opp reduserere: For store applikasjoner, del opp redusererne dine i mindre, håndterbare deler som hver håndterer en spesifikk del av tilstanden. Kombiner disse ved hjelp av `combineReducers`.
Test grundig: Skriv enhetstester for reduserere, handlinger og selektorer for å sikre at tilstandshåndteringslogikken din fungerer som forventet.
Ved å følge disse retningslinjene kan du bygge mer skalerbare, vedlikeholdbare og testbare React-applikasjoner med Redux.
Avanserte Emner i Redux og React
Når du har mestret de grunnleggende konseptene, finnes det flere avanserte emner som kan forbedre din bruk av Redux med React:
Redux Toolkit: Et sett med hjelpeverktøy som forenkler mange vanlige Redux-oppgaver, som konfigurering av lageret, definering av reduserere og oppretting av handlinger.
Reselect: Et bibliotek for å lage effektive og memoiserte selektorer, noe som kan forbedre ytelsen i store applikasjoner.
Redux Saga: Et middleware for å håndtere komplekse asynkrone operasjoner på en mer elegant måte enn med rene Thunks.
Immutabilitet: Viktigheten av å behandle tilstanden som immutable (uforanderlig) for å sikre forutsigbarhet og enklere feilsøking. Biblioteker som Immer kan hjelpe med dette.
Testing av Middleware: Strategier for å teste din asynkrone logikk implementert med Thunks eller Sagas.
Server-Side Rendering (SSR) med Redux: Hvordan du kan bruke Redux i en server-rendret React-applikasjon.
Utforsking av disse avanserte emnene vil ytterligere styrke dine ferdigheter i å bygge sofistikerte frontend-applikasjoner med Redux og React.
Konklusjon: Kraften i Redux og React Sammen
Samarbeidet mellom Redux og React har vist seg å være en robust og skalerbar løsning for moderne webutvikling. Ved å kombinere Reacts fleksible brukergrensesnittkomponenter med Reduxs forutsigbare tilstandshåndtering, kan utviklere bygge komplekse applikasjoner som er enkle å forstå, vedlikeholde og teste. Selv om læringskurven for Redux kan virke bratt i begynnelsen, er fordelene med en strukturert tilnærming til tilstandshåndtering betydelige, spesielt for større prosjekter. Ved å omfavne de grunnleggende prinsippene og utforske de avanserte teknikkene, kan du mestre kunsten å bygge kraftfulle og effektive React-applikasjoner drevet av Redux.