Forstå Kjernen av Redux Arkitektur
Redux har etablert seg som et kraftfullt bibliotek for tilstandshåndtering, spesielt i komplekse JavaScript-applikasjoner som bygger på rammeverk som React. Arkitekturen til Redux er sentrert rundt et sett med prinsipper som fremmer forutsigbarhet og vedlikeholdbarhet i applikasjonens dataflyt. Denne dybdegående guiden vil utforske de ulike komponentene i Redux-arkitekturen og hvordan de samhandler for å skape en robust og skalerbar løsning for håndtering av applikasjonstilstand.
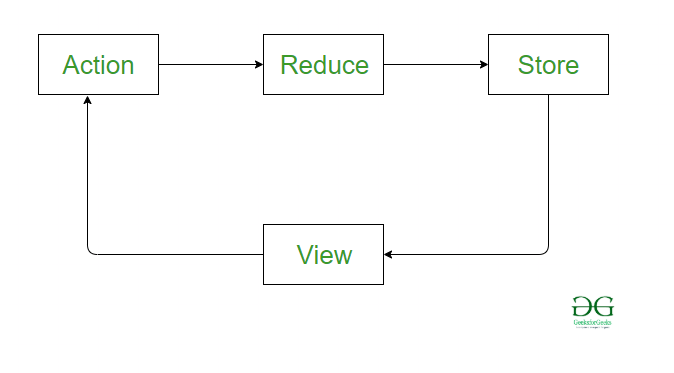
De Tre Grunnleggende Prinsippene i Redux
Redux opererer etter tre nøkkelprinsipper som definerer hvordan tilstanden i applikasjonen din skal håndteres:
- Enkelt kilde til sannhet (Single Source of Truth): Tilstanden til hele applikasjonen din lagres i et enkelt lager (store). Dette gjør det enklere å spore endringer over tid og forenkler debugging. Ethvert komponent i applikasjonen din kan få tilgang til den tilstanden det trenger fra dette ene lageret.
- Tilstand er skrivebeskyttet (State is Read-only): Den eneste måten å endre tilstanden på er ved å sende en handling (action). En handling er et vanlig JavaScript-objekt som beskriver hva som har skjedd. Dette sikrer at alle endringer i tilstanden er eksplisitte og lette å spore. Direkte modifikasjon av tilstanden er forbudt.
- Endringer gjøres med rene funksjoner (Changes are Made with Pure Functions): For å spesifisere hvordan tilstanden endres basert på en handling, bruker du rene funksjoner kalt reducers. En ren funksjon er en funksjon som, gitt de samme argumentene, alltid vil returnere det samme resultatet, og som ikke har noen sideeffekter. Dette gjør oppdatering av tilstanden forutsigbar og testbar.

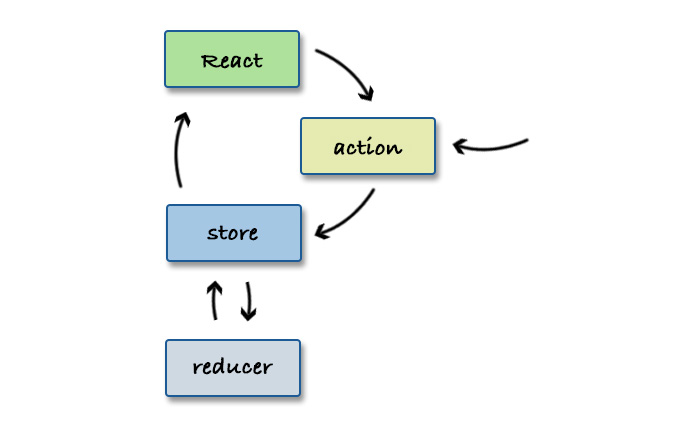
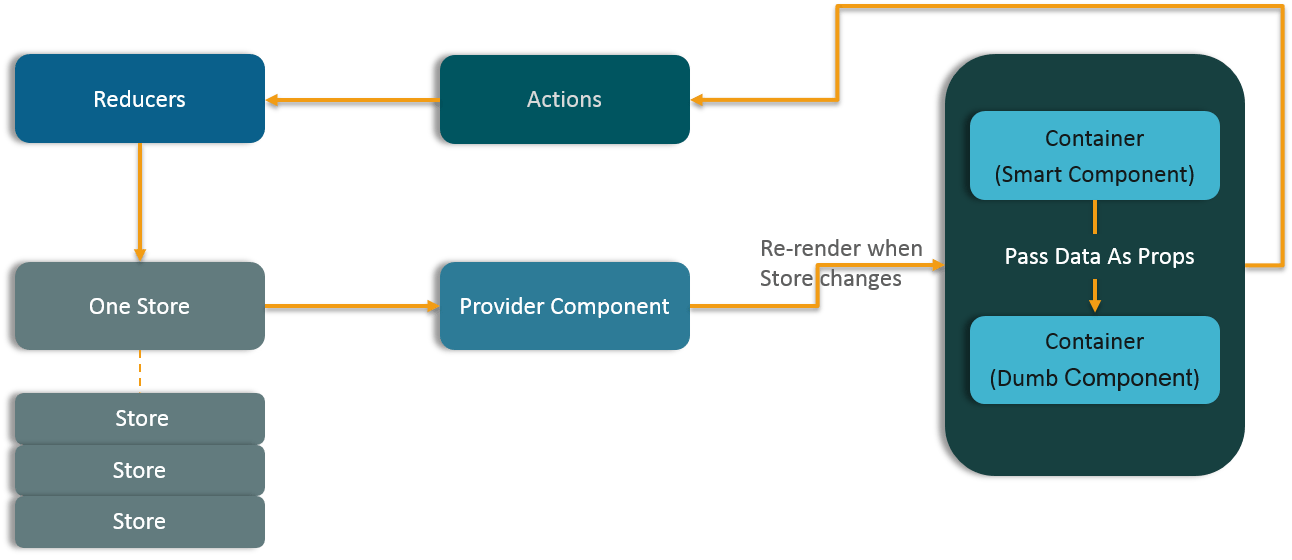
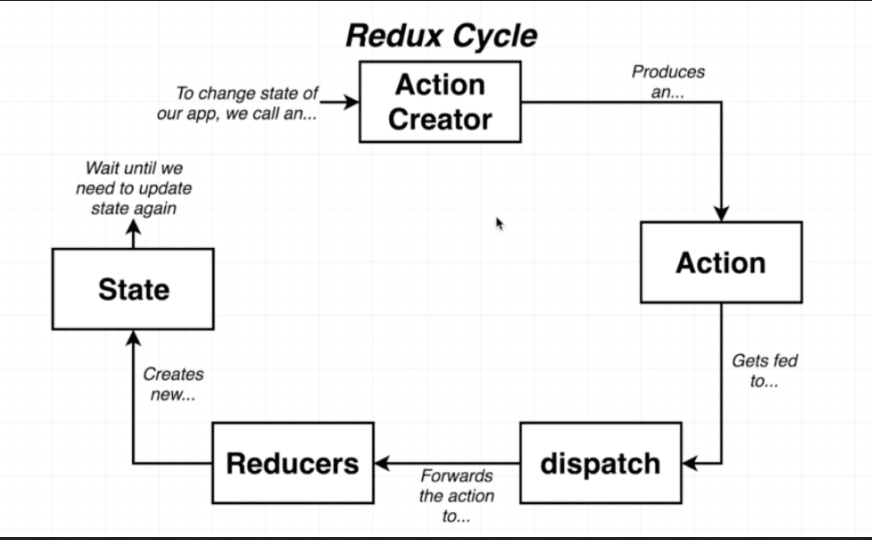
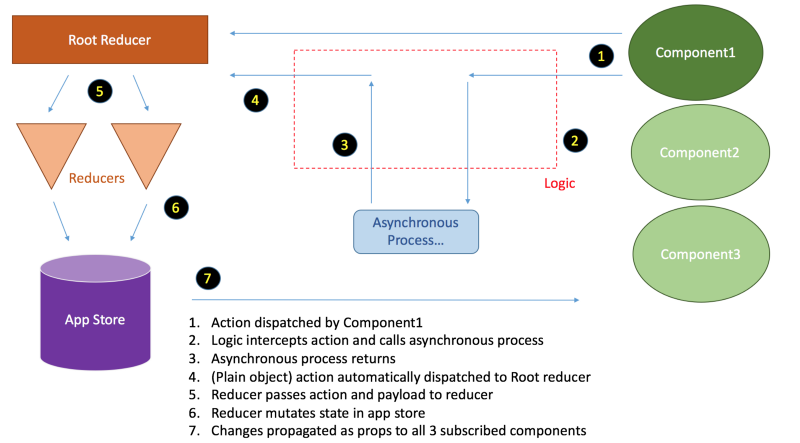
De Sentrale Komponentene i Redux Arkitekturen
For å implementere disse prinsippene, består Redux-arkitekturen av flere nøkkelkomponenter som jobber sammen:
Lageret (Store)
Lageret er selve hjertet i Redux-applikasjonen din. Det inneholder hele applikasjonstilstanden og gir metoder for å få tilgang til tilstanden (`getState()`), sende handlinger (`dispatch(action)`), og registrere lyttere (`subscribe(listener)`). Det er kun ett enkelt lager i en Redux-applikasjon.
Handlinger (Actions)
En handling er et vanlig JavaScript-objekt som har en `type`-egenskap som indikerer hva slags endring som skal skje. Handlinger kan også inneholde annen data (payload) som er nødvendig for å utføre endringen. Handlingsskapere (action creators) er funksjoner som returnerer handlings-objekter, noe som gjør det enklere å opprette og sende handlinger.
// Eksempel på en handling
{
type: 'OPPDATER_BRUKERNAVN',
payload: 'nyttBrukernavn'
}
// Eksempel på en handlingsskaper
function oppdaterBrukernavn(brukernavn) {

return {
type: 'OPPDATER_BRUKERNAVN',
payload: brukernavn
};
}
Reducers
En reducer er en ren funksjon som tar den forrige tilstanden og en handling som argumenter, og returnerer en ny tilstand. Det er viktig at reducers ikke har noen sideeffekter; de skal kun beregne den neste tilstanden basert på den gitte handlingen og den eksisterende tilstanden. I større applikasjoner kan du ha flere reducers som håndterer forskjellige deler av tilstanden, og disse kombineres ofte ved hjelp av `combineReducers`.
// Eksempel på en reducer
function brukersReducer(state = { brukernavn: '' }, action) {
switch (action.type) {
case 'OPPDATER_BRUKERNAVN':
return { ...state, brukernavn: action.payload };
default:
return state;
}
}
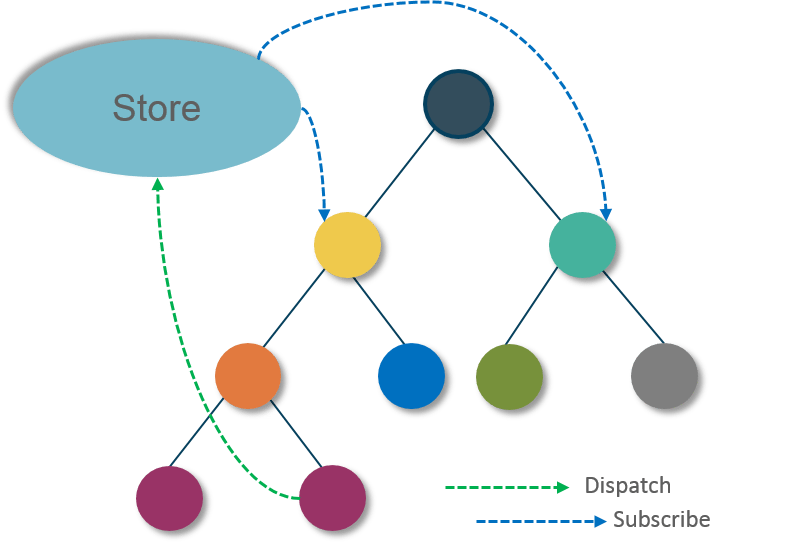
Dispatch
`dispatch()` er en metode som er tilgjengelig på lageret. Du bruker `dispatch()` for å sende en handling til lageret. Når en handling blir sendt, vil Redux kalle alle registrerte reducers. Det er opp til hver enkelt reducer å bestemme hvordan den skal håndtere handlingen og om den skal oppdatere tilstanden sin.
Abonnement (Subscription)
`subscribe()` er også en metode på lageret som lar deg registrere lytterfunksjoner. Disse funksjonene vil bli kalt hver gang en handling har blitt sendt og tilstanden i lageret har blitt oppdatert. Dette er mekanismen som gjør at React-komponenter kan bli varslet om endringer i tilstanden og oppdatere seg selv.
Fordeler med Redux Arkitektur
Å ta i bruk Redux-arkitekturen i dine webapplikasjoner gir flere betydelige fordeler:
- Forutsigbarhet: Den sentraliserte tilstanden og de strenge reglene for hvordan tilstanden kan endres gjør det enklere å forstå hvordan og hvorfor applikasjonens tilstand endres.
- Vedlikeholdbarhet: Den klare separasjonen av bekymringer (actions beskriver hva som skjer, reducers beskriver hvordan tilstanden endres) gjør koden mer organisert og enklere å vedlikeholde og teste.
- Sporbarhet: Hver endring i tilstanden er loggført gjennom handlinger, noe som gjør det enklere å spore feil og forstå applikasjonens oppførsel over tid. Verktøy som Redux DevTools utnytter dette for kraftfull debugging.
- Skalerbarhet: Selv om Redux kan virke overveldende for små applikasjoner, skinner det virkelig i større og mer komplekse applikasjoner hvor håndtering av tilstand på komponentnivå kan bli vanskelig.
- Enkel testing: Siden reducers er rene funksjoner, er de svært enkle å teste isolert. Du kan enkelt sjekke om en reducer returnerer forventet ny tilstand gitt en spesifikk handling og en tidligere tilstand.
- Utviklerverktøy: Redux har et utmerket sett med utviklerverktøy, spesielt Redux DevTools, som gir innsikt i handlinger som blir sendt, endringer i tilstanden og muligheten til å reise tilbake i tid for å debugge.

Redux Middleware: Utviding av Funksjonaliteten
Middleware i Redux gir en måte å interagere med dispatchede handlinger før de når reducerne. Dette gir deg muligheten til å utføre asynkrone operasjoner (som API-kall), logge handlinger, eller utføre annen sideeffektlogikk. Populære middleware-biblioteker for Redux inkluderer Redux Thunk og Redux Saga.
Redux Thunk
Redux Thunk er en middleware som lar deg skrive handlingsskapere som returnerer en funksjon i stedet for et handlingsobjekt. Denne funksjonen mottar `dispatch` og `getState` som argumenter, noe som gjør det mulig å utføre asynkrone operasjoner og deretter sende vanlige handlinger basert på resultatet.
Redux Saga
Redux Saga er et annet populært middleware-bibliotek for håndtering av sideeffekter. Det bruker ES6-generatorfunksjoner for å gjøre asynkron kode enklere å skrive, lese og teste. Sagas organiserer sideeffekter i separate filer kalt «sagas» og lytter etter spesifikke handlinger for å trigge disse effektene.
Beste Praksis for Bruk av Redux
For å få mest mulig ut av Redux-arkitekturen, er det viktig å følge noen beste praksiser:
- Hold tilstanden normalisert: Strukturer tilstanden din slik at hver type data kun er lagret ett sted. Bruk ID-er for å referere til relaterte data.
- Bruk meningsfulle handlingsnavn: Velg handlingsnavn som tydelig beskriver hva som har skjedd (f.eks. `BRUKER_LOGGET_INN` i stedet for `INNLOGGING_SUKSESS`).
- Hold reducers rene: Sørg for at reducers er rene funksjoner uten sideeffekter. All sideeffektlogikk bør håndteres i middleware.
- Koble kun komponenter til den delen av tilstanden de trenger: Bruk `connect`-funksjonen fra `react-redux` selektivt for å unngå unødvendige re-renders.
- Vurder alternative løsninger for enkle applikasjoner: Redux kan være overkill for svært små applikasjoner. Vurder enklere tilstandshåndteringsløsninger som React Context API eller useState for lokale tilstander.

Konklusjon: Redux som en Kraftfull Løsning for Tilstandshåndtering
Redux-arkitekturen tilbyr en robust og forutsigbar måte å håndtere tilstanden i komplekse webapplikasjoner. Ved å følge de tre grunnleggende prinsippene og utnytte de sentrale komponentene som lageret, handlinger og reducers, kan utviklere bygge applikasjoner som er enklere å forstå, vedlikeholde og teste. Selv om det kan være en innlæringskurve, spesielt når man introduserer middleware for asynkrone operasjoner, er fordelene med en velstrukturert Redux-arkitektur betydelige for store og skalerbare prosjekter. Ved å følge beste praksis kan du sikre at Redux forblir en kraftfull alliert i utviklingsprosessen din.