
Hva er en Redux Reducer og Hvorfor er Den Viktig?
I hjertet av enhver Redux-applikasjon finner vi reducerne. Disse rene funksjonene er ansvarlige for å spesifisere hvordan applikasjonens tilstand endres som respons på en handling (*action*). En reducer mottar den nåværende tilstanden og en handling, og returnerer en ny tilstand. Det er essensielt å forstå at reduceraen ikke skal mutere den eksisterende tilstanden direkte. I stedet skal den returnere en helt ny tilstands-objekt.
Grunnleggende Prinsipper for Reducere
- Ren Funksjon: En reducer er en ren funksjon. Dette betyr at gitt de samme input (nåværende tilstand og en handling), vil den alltid returnere det samme output (den nye tilstanden). Den skal heller ikke ha noen sideeffekter, som for eksempel å modifisere globale variabler eller utføre API-kall.
- Immutable Oppdateringer: For å sikre sporbarhet og forenkle feilsøking, må reduceraen returnere en ny tilstands-objekt i stedet for å mutere den eksisterende. Dette kan oppnås ved hjelp av metoder som objekt-spredning (`…state`) og array-metoder som `slice()` og `concat()`.
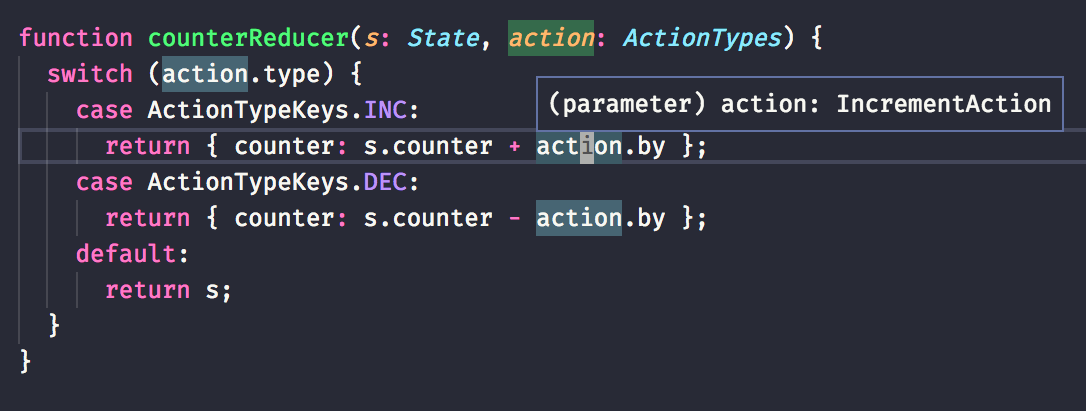
- Håndtering av Handlinger: En reducer lytter etter spesifikke handlingstyper (*action types*). Basert på typen av handlingen som mottas, bestemmer reduceraen hvordan tilstanden skal oppdateres.

Et Detaljert Redux Reducer Eksempel
La oss se på et konkret eksempel på en Redux reducer som håndterer en enkel tellerfunksjonalitet. Vi vil definere handlinger for å øke, redusere og tilbakestille telleren.
Definering av Handlingstyper
Før vi skriver selve reduceraen, må vi definere handlingstypene våre som konstanter. Dette hjelper med å unngå skrivefeil og gjør koden mer vedlikeholdbar.
export const INCREMENT = 'INCREMENT';
export const DECREMENT = 'DECREMENT';
export const RESET = 'RESET';

Selve Reduceraen
Nå kan vi skrive selve reducer-funksjonen. Denne funksjonen vil ta to argumenter: den nåværende tilstanden (`state`) og handlingen (`action`). Hvis ingen tilstand er gitt ved første initialisering, vil vi definere en initialtilstand.
const initialState = {
count: 0

};
function counterReducer(state = initialState, action) {
switch (action.type) {
case INCREMENT:
return {
...state,
count: state.count + 1
};
case DECREMENT:
return {
...state,
count: state.count - 1
};
case RESET:
return {
...state,
count: 0
};
default:
return state;
}
}
export default counterReducer;
Forklaring av Koden
- Vi definerer en `initialState` med en `count`-egenskap satt til 0.
- `counterReducer`-funksjonen tar den nåværende `state` og en `action` som argumenter. Vi setter en standardverdi for `state` til `initialState` for første gangs initialisering.
- Vi bruker en `switch`-setning for å sjekke `action.type`.
- For hver handlingstype (`INCREMENT`, `DECREMENT`, `RESET`), returnerer vi et nytt tilstands-objekt. Vi bruker spread-operatoren (`…state`) for å kopiere alle eksisterende egenskaper fra den forrige tilstanden og deretter overskriver vi kun `count`-egenskapen med den nye verdien.
- Hvis handlingstypen ikke samsvarer med noen av våre definerte typer, returnerer vi den eksisterende tilstanden uendret. Dette er viktig for å sikre at alle handlinger som sendes til Redux-storen håndteres, selv om en bestemt reducer ikke er interessert i dem.
Hvordan Bruke Reduceraen i Din Applikasjon
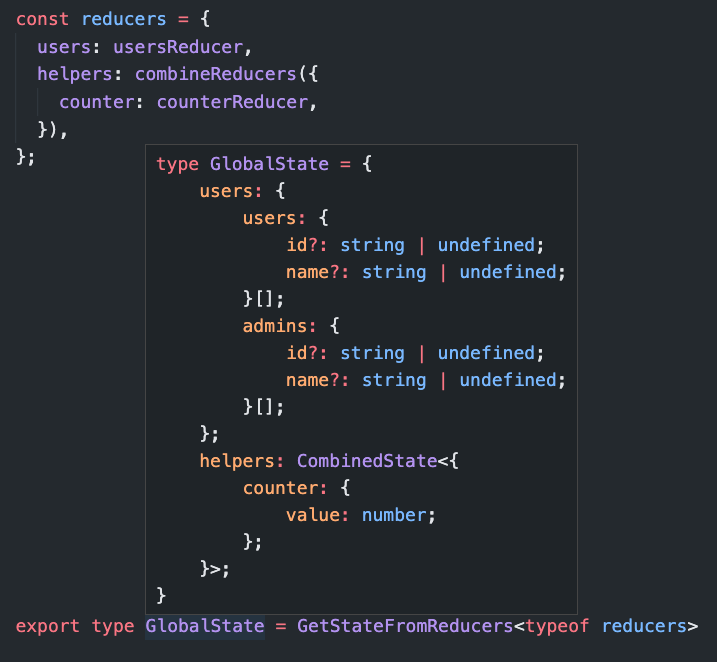
Denne reduceraen vil typisk bli kombinert med andre reducere ved hjelp av `combineReducers` fra Redux-biblioteket for å skape den endelige tilstanden til applikasjonen din. Deretter vil den bli inkludert når du oppretter Redux-storen din.
Eksempel på Kombinering av Reducere
import { combineReducers } from 'redux';
import counterReducer from './counterReducer';
// Importer andre reducere her
const rootReducer = combineReducers({
counter: counterReducer,
// andreReducere: annenReducer
});
export default rootReducer;

Dispatche Handlinger
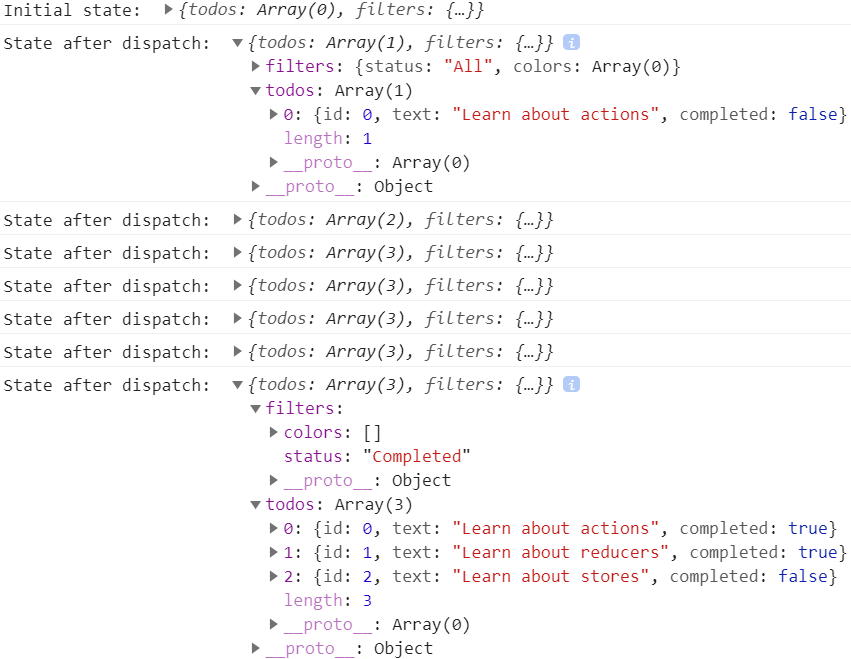
For å utløse en tilstandsendring, må du sende (*dispatch*) en handling til Redux-storen. Handlingen vil deretter bli mottatt av alle reducere, og den relevante reduceraen vil oppdatere tilstanden basert på handlingstypen.
import { useDispatch } from 'react-redux';
import { INCREMENT, DECREMENT, RESET } from './actions'; // Anta at handlingene er definert i en egen fil
function MinKomponent() {
const dispatch = useDispatch();
const handleIncrement = () => {
dispatch({ type: INCREMENT });
};
const handleDecrement = () => {
dispatch({ type: DECREMENT });
};
const handleReset = () => {
dispatch({ type: RESET });
};
return (
);
}
Konklusjon: Mestring av Redux Reducere
Å forstå hvordan reducere fungerer er avgjørende for effektiv tilstandshåndtering i Redux. Ved å skrive rene funksjoner som utfører immutable oppdateringer basert på handlingstyper, kan du bygge robuste og forutsigbare React-applikasjoner. Dette eksemplet gir et solid grunnlag for å utforske mer komplekse tilstandshåndteringsscenarier med Redux.
Viktige Punkter å Huske
- Reducere er rene funksjoner.
- De skal returnere en ny tilstand, ikke mutere den eksisterende.
- De håndterer tilstandsendringer basert på handlingstyper.
- Bruk `combineReducers` for å håndtere flere deler av tilstanden.