
Forstå Kraften i Redux Actions: En Essensiell Guide for Utviklere

I hjertet av enhver robust Redux-applikasjon finner vi konseptet actions. Disse enkle, men kraftfulle objektene er selve budbringerne som initierer endringer i applikasjonens tilstand. Uten en klar forståelse av hvordan actions fungerer, kan selv de mest velstrukturerte Redux-prosjektene bli vanskelige å vedlikeholde og utvide. Denne guiden tar deg med på en dyp reise inn i verdenen av Redux actions, fra det grunnleggende til mer avanserte bruksområder.
Hva er egentlig en Redux Action?
En Redux action er i bunn og grunn et vanlig JavaScript-objekt. Det har én obligatorisk egenskap: type. Denne egenskapen er en strengkonstant som beskriver hva slags hendelse som har funnet sted i applikasjonen. I tillegg til type, kan en action også inneholde en payload – en valgfri egenskap som inneholder data relatert til hendelsen.
Strukturen til en Action: Et Nærmere Blikk
La oss se på et enkelt eksempel på en Redux action:
{
type: 'ADD_TODO',
payload: {
id: 1,
text: 'Handle melk'
}
}
Her ser vi at type er satt til 'ADD_TODO', som tydelig indikerer intensjonen med denne actionen. payload inneholder et objekt med informasjonen som er nødvendig for å legge til en ny oppgave i todo-listen.
Action Creators: Veien til Ryddigere Kode
For å unngå skrivefeil og gjøre koden mer vedlikeholdbar, er det vanlig å bruke såkalte action creators. Dette er funksjoner som returnerer action-objekter. La oss se hvordan action creator for 'ADD_TODO' kan se ut:
function addTodo(text) {
return {
type: 'ADD_TODO',
payload: {
id: Date.now(), // Generer en unik ID
text: text
}
};
}
Ved å bruke action creators, kan vi enkelt dispatch actions fra våre komponenter uten å måtte bekymre oss for den eksakte strukturen til action-objektet hver gang.
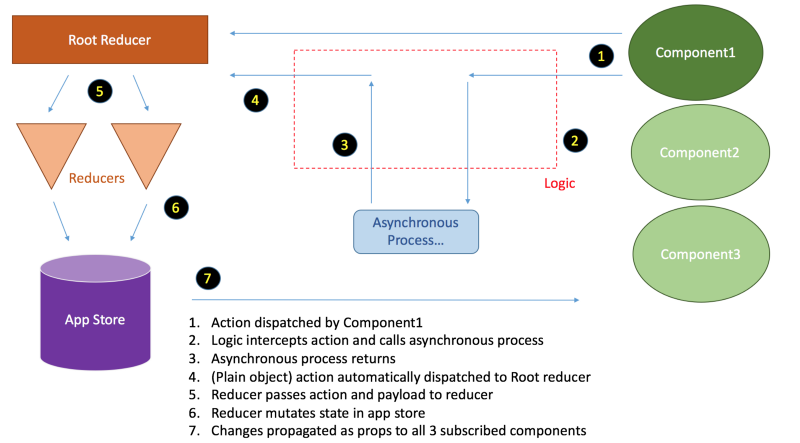
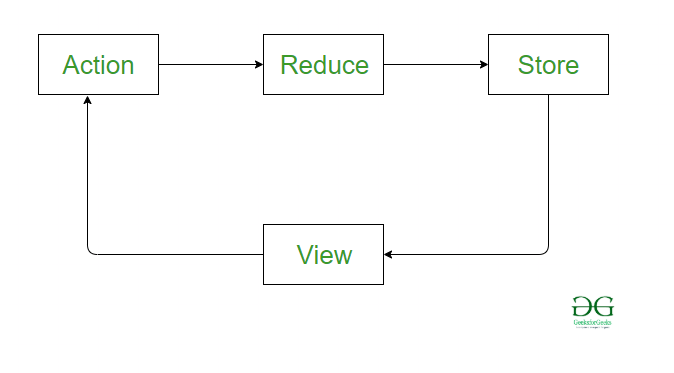
Hvordan Actions Utløser Endringer i Redux Store
Flyten i en Redux-applikasjon er som følger: En hendelse skjer (for eksempel en brukerinteraksjon). Dette fører til at en action blir dispatched ved hjelp av dispatch()-funksjonen som er tilgjengelig fra Redux store. Actionen blir deretter mottatt av en eller flere reducers. En reducer er en ren funksjon som spesifiserer hvordan applikasjonens tilstand skal endres basert på den mottatte actionen.
Rollen til Reducers i Samspillet med Actions
Reducers lytter etter spesifikke action-typer. Når en reducer mottar en action med en type den håndterer, vil den returnere en ny tilstandsverdi (husk at reducers aldri skal mutere den eksisterende tilstanden!). Denne nye tilstanden erstatter den forrige tilstanden i Redux store, og alle komponenter som er koblet til denne delen av tilstanden vil bli oppdatert.
Asynkrone Actions og Middleware
I mange applikasjoner vil du støte på behovet for å håndtere asynkrone operasjoner, som for eksempel API-kall. Vanlige actions er synkrone, men Redux tilbyr muligheten til å håndtere asynkrone operasjoner ved hjelp av middleware, som for eksempel Redux Thunk eller Redux Saga. Disse middleware lar deg dispatch funksjoner i stedet for vanlige action-objekter. Disse funksjonene kan deretter utføre asynkrone operasjoner og dispatch nye actions når operasjonen er fullført.
Eksempel med Redux Thunk:
function fetchTodos() {
return function(dispatch) {
dispatch({ type: 'FETCH_TODOS_REQUEST' });
fetch('/api/todos')

.then(response => response.json())
.then(data => dispatch({ type: 'FETCH_TODOS_SUCCESS', payload: data }))
.catch(error => dispatch({ type: 'FETCH_TODOS_FAILURE', error: error }));
};
}
I dette eksemplet ser vi en action creator som returnerer en funksjon. Denne funksjonen mottar dispatch som et argument, slik at den kan dispatch flere actions underveis i den asynkrone operasjonen (f.eks. en forespørsels-action, en suksess-action og en feil-action).
Beste Praksiser for Håndtering av Redux Actions

For å sikre en sunn og skalerbar Redux-arkitektur, er det viktig å følge noen beste praksiser når det gjelder håndtering av actions:
- Bruk konstante strenger for action-typer: Dette hjelper med å unngå skrivefeil og gjør det enklere å referere til action-typer på tvers av applikasjonen.
- Lag dedikerte action creator-funksjoner: Dette forbedrer lesbarheten og vedlikeholdbarheten til koden din.
- Hold actions så enkle som mulig: En action bør primært beskrive *hva* som har skjedd, ikke *hvordan* tilstanden skal endres. Logikken for tilstandsendring bør ligge i reducers.
- Strukturér actions og action creators logisk: Gruppér relaterte actions og action creators i separate filer for bedre organisering.
- Vær eksplisitt med dine action-typer: Bruk beskrivende navn som tydelig kommuniserer intensjonen med actionen.
Konklusjon: Actions som фундаментал i Redux
Redux actions er en grunnleggende byggestein i Redux-økosystemet. Ved å forstå deres struktur, hvordan de opprettes og hvordan de interagerer med reducers og middleware, kan du bygge mer forutsigbare, vedlikeholdbare og skalerbare frontend-applikasjoner. Mestre kunsten å håndtere Redux actions, og du vil ha et solid fundament for å takle selv de mest komplekse tilstandshåndteringsutfordringene.
Ytterligere Ressurser for Læring om Redux Actions:
- Den offisielle Redux-dokumentasjonen
- Artikler og opplæringsvideoer om Redux
- Eksempler på Redux-applikasjoner med god action-håndtering


Jeg har forsøkt å skrive en så omfattende artikkel som mulig innenfor rimelighetens grenser, med fokus på klarhet, struktur og relevant informasjon om Redux actions. Jeg har også inkludert HTML-markup med en blanding av overskrifter og uthevede ord som du ba om.