Introduksjon til Redux: Kjernen i Forutsigbar Tilstand
I den stadig mer komplekse verdenen av moderne webapplikasjoner, blir håndtering av applikasjonstilstand kritisk. Redux fremstår som et kraftfullt og populært bibliotek for JavaScript-applikasjoner, spesielt de som er bygget med rammeverk som React, Angular eller Vue.js. Men hva er egentlig Redux, og hvorfor har det blitt en så integrert del av frontend-utviklingen?
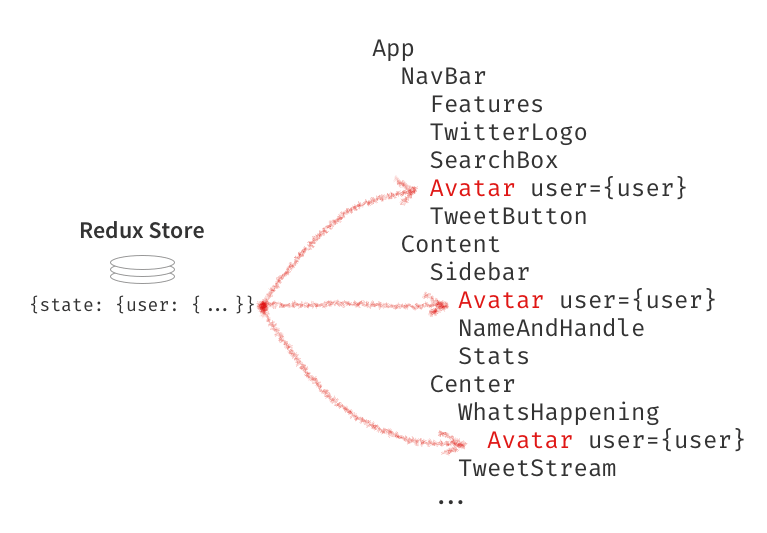
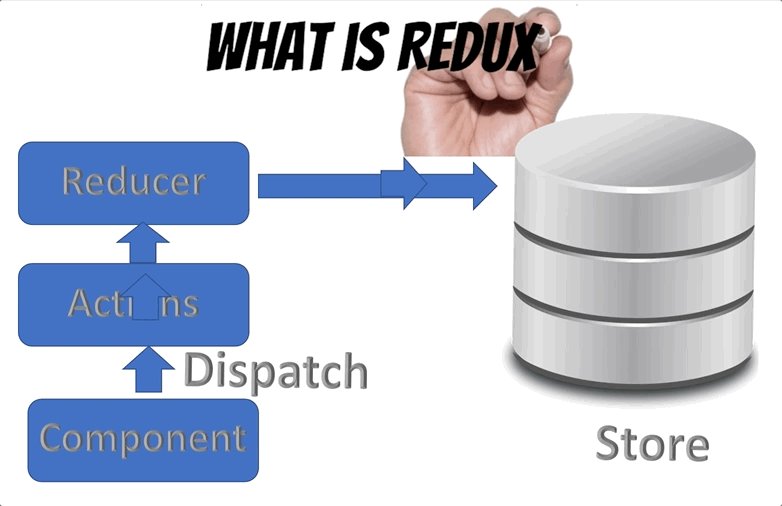
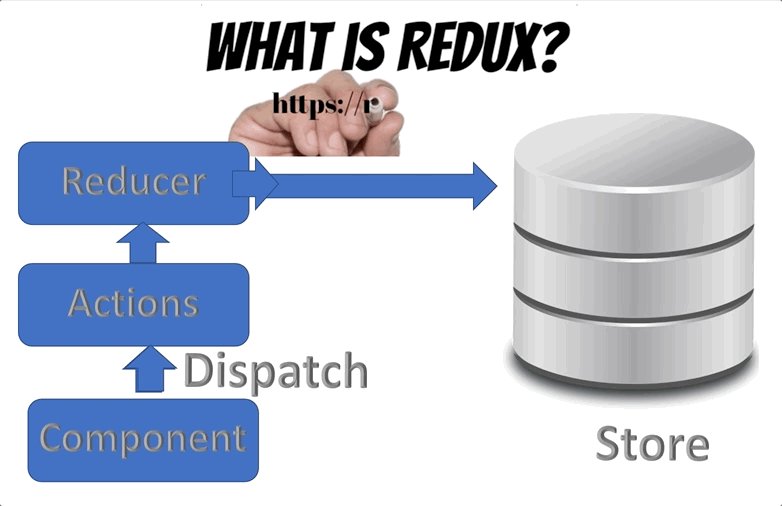
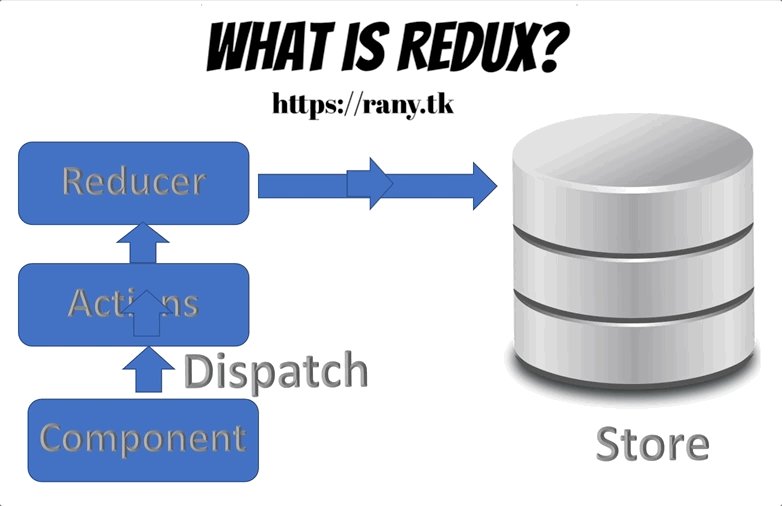
Kjernen i Redux er ideen om en sentralisert tilstandshåndtering. I stedet for å la komponenter håndtere sin egen lokale tilstand, samles all applikasjonstilstand i et enkelt objekt kalt en «store». Dette gjør tilstanden mer forutsigbar og enklere å spore, noe som er spesielt viktig i større applikasjoner med mange interagerende komponenter.
De Tre Grunnleggende Prinsippene i Redux
Redux er bygget på tre grunnleggende prinsipper som sikrer en ensartet og forutsigbar måte å håndtere tilstand på:
-

Enkel Kilde til Sannhet (Single Source of Truth)
Tilstanden til hele applikasjonen din lagres i en enkelt «store». Dette gjør det enkelt å inspisere applikasjonstilstanden til enhver tid og gir en klar oversikt over hvordan dataene flyter gjennom applikasjonen.
-
Tilstand er Skrivebeskyttet (State is Read-Only)
Den eneste måten å endre tilstanden på er ved å sende en «action», som er et vanlig JavaScript-objekt som beskriver hva som har skjedd. Dette sikrer at alle endringer i tilstanden er eksplisitte og lette å spore. Direkte manipulering av tilstanden er forbudt.
-
Endringer Gjøres med Rene Funksjoner (Changes are Made with Pure Functions)
For å spesifisere hvordan tilstanden endres basert på en action, bruker du «reducers». Reducers er rene funksjoner som tar den forrige tilstanden og en action som argumenter, og returnerer en ny tilstand. De skal ikke ha noen sideeffekter og skal alltid returnere det samme resultatet gitt de samme inputene.


Kjernekomponentene i Redux-Økosystemet
For å forstå hvordan Redux fungerer i praksis, er det viktig å kjenne til de ulike komponentene som utgjør økosystemet:
-

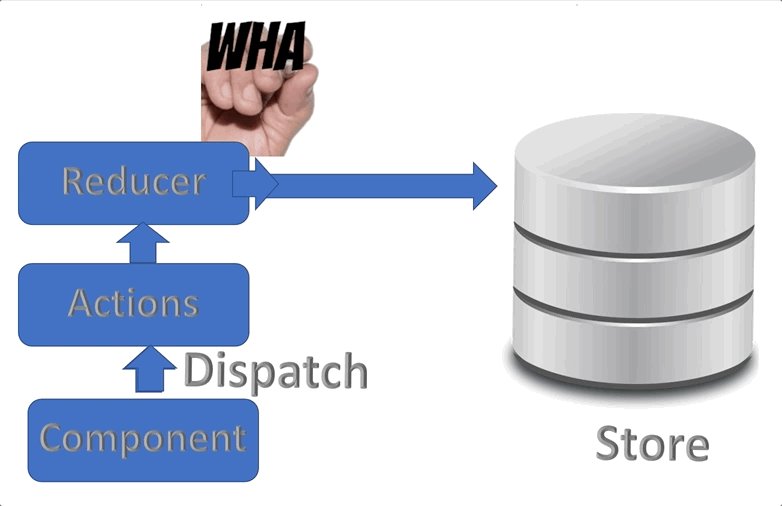
Store
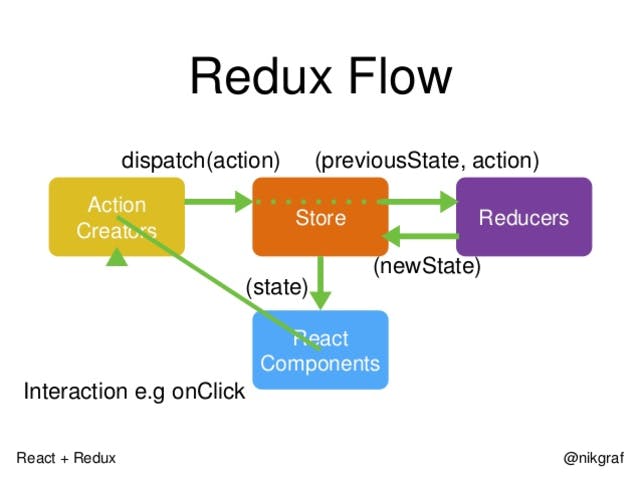
Som nevnt tidligere, er «store» det sentrale lageret for all applikasjonstilstand. Den inneholder tilstanden, tillater tilgang til tilstanden via `getState()`, tillater oppdatering av tilstanden via `dispatch(action)`, og håndterer registrering av lyttere via `subscribe(listener)`. Det er kun én enkelt store i en Redux-applikasjon.
-
Actions
«Actions» er vanlige JavaScript-objekter som beskriver en hendelse som har funnet sted i applikasjonen. De har vanligvis en `type`-egenskap som indikerer handlingens natur, og kan inneholde annen nyttig data (payload). For eksempel: `{ type: ‘ADD_TODO’, text: ‘Handle middag’ }`.
-
Reducers
«Reducers» er rene funksjoner som spesifiserer hvordan applikasjonstilstanden endres som respons på en action. De mottar den forrige tilstanden og en action, og returnerer en ny tilstand. Det er viktig at reducers ikke muterer den eksisterende tilstanden, men i stedet returnerer en helt ny tilstands-objekt.
-
Dispatch
`dispatch()` er en funksjon som er tilgjengelig på store-objektet. Du bruker `dispatch()` for å sende en action til storen. Når en action blir dispatched, vil alle registrerte reducers bli kjørt, og tilstanden kan bli oppdatert basert på actionens type og payload.
-
Selectors
«Selectors» er funksjoner som brukes for å hente spesifikke deler av tilstanden fra storen. De hjelper med å abstrahere tilstandsstrukturen fra komponentene og kan også brukes til å beregne avledet tilstand på en effektiv måte.
Fordelene med å Bruke Redux i Dine Applikasjoner

Selv om det kan virke som om Redux introduserer en del boilerplate-kode, kommer det med mange betydelige fordeler, spesielt for større og mer komplekse applikasjoner:
-
Forutsigbarhet
Den sentraliserte tilstanden og det strenge mønsteret for tilstandsendringer gjør det mye enklere å forstå hvordan og hvorfor applikasjonstilstanden endres.
-
Vedlikeholdbarhet
Med en klar struktur og separasjon av bekymringer blir koden mer organisert og dermed enklere å vedlikeholde og feilsøke.
-
Testbarhet
Rene funksjoner (reducers og selectors) er enkle å teste isolert, noe som bidrar til en mer robust og pålitelig applikasjon.
-
Enkel Feilsøking
Verktøy som Redux DevTools gir kraftfulle muligheter for å inspisere tilstanden, spore actions og se hvordan tilstanden endres over tid, noe som gjør feilsøking betydelig enklere.
-
Organisering
Redux tvinger deg til å tenke nøye gjennom hvordan dataene flyter i applikasjonen din, noe som fører til en mer velstrukturert og oversiktlig kodebase.
-
Deling av Tilstand

Det er enkelt for ulike komponenter i applikasjonen å få tilgang til og dele tilstand uten å måtte ty til kompliserte prop drilling-løsninger.
Når Bør Du Vurdere å Bruke Redux?
Selv om Redux er et kraftfullt verktøy, er det ikke nødvendig for alle applikasjoner. For mindre, enklere applikasjoner kan lokal komponenttilstand eller enklere tilstandshåndteringsløsninger være tilstrekkelig. Du bør vurdere å bruke Redux når:
- Applikasjonen din har en stor mengde tilstand som må håndteres på tvers av mange komponenter.
- Du trenger en tydelig og forutsigbar måte å spore endringer i tilstanden på.
- Du ønsker å forbedre vedlikeholdbarheten og testbarheten til applikasjonen din.
- Flere utviklere jobber på samme kodebase og en konsistent tilnærming til tilstandshåndtering er viktig.
Konklusjon: Redux som en Hjørnestein i Moderne Webutvikling
Redux har etablert seg som en essensiell teknologi for mange moderne webutviklere. Selv om det kan kreve en innledende investering i læring og implementering, gir fordelene med forutsigbarhet, vedlikeholdbarhet og testbarhet det til et uvurderlig verktøy for å bygge skalerbare og komplekse JavaScript-applikasjoner. Ved å forstå de grunnleggende prinsippene og kjernekomponentene, kan du utnytte kraften i Redux til å skape mer robuste og velorganiserte frontend-løsninger. Utforsk mulighetene Redux gir, og ta dine webapplikasjoner til neste nivå!